|
SEO Welten
Buchempfehlungen
|
|
Wysiwyg-Editor: Einfügen von Hyperlinks und Listen
Kleines Tutorial: Wysiwyg-Editor / Einfügeoptionen
Übersicht / Seite:
- Wysiwyg-Editor (Ein kleines Tutorial, Einleitung)
- Erster Beispiel (mit einem Listing für einen kleinen Wysiwyg-Editor)
- Auswahllisten (für Schriftfamilie, Schriftgröße, Schriftfarbe und H...)
- Einfügen von Hyperlinks (und Einfügen von Listen)
- Einfügen von Fotos (und sonstigen Grafiken)
- Inhalt verarbeiten (Quelltext ausgeben oder senden und speichern)
- Fertiger Editor (Ansicht, Funktionen und Hinweise zum Download)
- HTML speichern (Beispiel-Listing zum Speichern von Hypertext)
- Farbpalette (nur als Demo oder zum Einbinden in Webseiten)
Drittes Listing mit Einfügeoptionen für Links und Listen
Mit der execCommand Methode und den passenden Kommandos können nicht nur
Textformatierungen durchgeführt werden, sondern zum Beispiel auch Listen eingefügt werden, wie das nachfolgende
Listing zeigt. Etwas komplizierter wird die Angelegenheit, wenn es sich um das Einfügen von Hyperlinks handelt.
Um einen Hyperlink in ein Dokument einzufügen, ist die Eingabe einer URL als Verweisziel erforderlich. Realisieren
lassen sich derartige Einfügungen über ein Dialogfenster, welches in diesem Fall nicht nur zur Ausgabe von
Informationen dient, sondern auch zur Eingabe einer URL als Verweisziel.

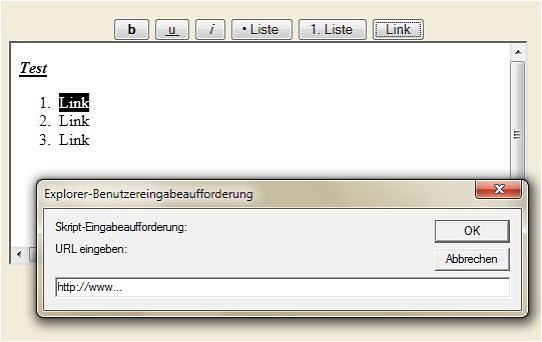
Hyperlinks und Listen im Wysiwyg einfügen
Im Listing auf dieser Seite dient zur Einfügung von Links die Funktion meinLINK().
Wird bei Betätigung des Buttons durch den Event-Handler onClick die Funktion meinLINK() aufgerufen, öffnet
sich prompt durch die Methode prompt() ein Dialogfenster mit einem Eingabefeld. Bei dem Dialogfenster handelt
es sich um eine Eingabeaufforderung, die neben einem auffordernden Text ein Eingabefeld und zwei Buttons
enthält. Bei Betätigung des OK-Buttons wird der eingegebene Wert an die Funktion meinLINK() übergeben und
kann nun mit der execCommand Methode und dem Kommando CreateLink in den Text eingefügt werden.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Zweiter kleiner Wysiwyg-Editor</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
body {background-color: #F1EDDA}
.forme {width: 544px; text-align: center;
margin-top: 30px; margin-left: auto; margin-right: auto}
.fette {font-weight: bold}
.under {text-decoration: underline}
.schrg {font-style: italic}
a:link {text-decoration: none; color: #6F3B2B}
a:visited {text-decoration: none; color: #6F3B2B}
a:hover {text-decoration: none; color: #004080}
a:active {text-decoration: none; color: #004080}
</style>
<script type="text/javascript">
var derFrame, meinWert;
function schalteEIN(){
derFrame = document.getElementById("meinEditor").contentWindow.document;
meinWert = derFrame;
derFrame.designMode = "On";
}
function Schriftfett(){meinWert.execCommand("bold",
false, null);
}
function Schriftuntr(){meinWert.execCommand("underline",
false, null);
}
function Schriftschr(){meinWert.execCommand("italic",
false, null);
}
/* Liste mit Punkten oder Ziffern */
function Listeziffrn(){
meinWert.execCommand("insertorderedlist", false,
null);
}
function Listepunkte(){
meinWert.execCommand("insertunorderedlist", false,
null);
}
/* Links einfügen */
function meinLINK(){
einfuegen = prompt("URL eingeben:", "http://");
meinWert.execCommand("CreateLink", false, einfuegen);
}
</script>
</head>
<body onload="schalteEIN()">
<div class="forme">
<input type="button" onclick="Schriftfett()" value=" b "
class="fette">
<input type="button" onclick="Schriftuntr()" value=" u "
class="under">
<input type="button" onclick="Schriftschr()" value=" i "
class="schrg">
<input type="button" onclick="Listepunkte()" value="
• Liste ">
<input type="button" onclick="Listeziffrn()" value="
1. Liste ">
<input type="button" onclick="meinLINK()" value=" Link ">
<br>
<iframe id="meinEditor" src="datei.html" width="520" height="220">
</iframe>
<br>
<a href="javascript:alert(derFrame.body.innerHTML)">» Quelltext «</a>
</div>
</body>
</html>
Sollen weitere Linkattribute mit ihren jeweiligen Werten hinzugefügt oder
übergeben werden, lässt sich dieses ebenfalls mit der Methode execCommand oder mit der Methode pasteHTML
realisieren. Nicht ganz so einfach lassen sich Bilder einfügen. Doch hierzu auf der nächsten Seite mehr.
weiterlesen » Bilder einfügen
|
|
Navigation
Finden und
gefunden werden ...
- Optimierung -
Webcoding
Übersicht
Web Services
Tutorials &
diverse Listings
und vieles mehr...
|

